ما هي Core Web Vitals؟
تعتبر Core Web Vitals مجموعة من المقاييس التي وضعتها Google لتحديد جودة تجربة المستخدم على صفحات الويب. تهدف هذه المقاييس الثلاثة إلى تقديم نظرة شاملة حول كيفية تفاعل الزوار مع مواقع الويب، مما يساعد المطورين وأصحاب المواقع على تحسين الأداء وتحقيق نتائج أفضل.
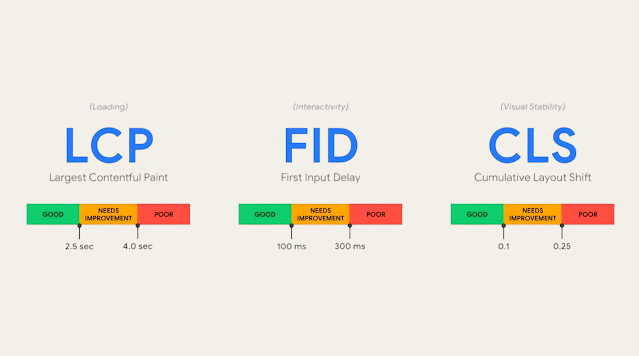
تشمل هذه المقاييس:
- Largest Contentful Paint (LCP): يقيس الوقت الذي يستغرقه تحميل أكبر عنصر مرئي في الصفحة. الهدف هو الحصول على LCP أقل من 2.5 ثانية.
- First Input Delay (FID): يقيس مدى سرعة استجابة الصفحة عند تفاعل المستخدم. يجب أن يكون FID أقل من 100 مللي ثانية.
- Cumulative Layout Shift (CLS): يعكس استقرار العناصر على الصفحة أثناء تحميلها. تفضل Google CLS بقيمة 0.1 أو أقل.
باختصار، تُعتبر Core Web Vitals مؤشرات حيوية لأي موقع يسعى إلى تقديم تجربة مستخدم سلسة وفعالة.
أهمية فهم Core Web Vitals
فهم Core Web Vitals ليس مجرد حاجة تكنولوجية، بل هو عنصر أساسي في استراتيجية تحسين تجربة المستخدم. عندما يتم تحسين هذه المقاييس، يُمكن أن تؤدي إلى ارتفاع نسبة التحويلات وزيادة مشتركي الموقع. لذا، لا بد من النظر إليها كجزء من متطلبات الأعمال.إليك بعض الجوانب التي تعكس أهمية فهم Core Web Vitals:
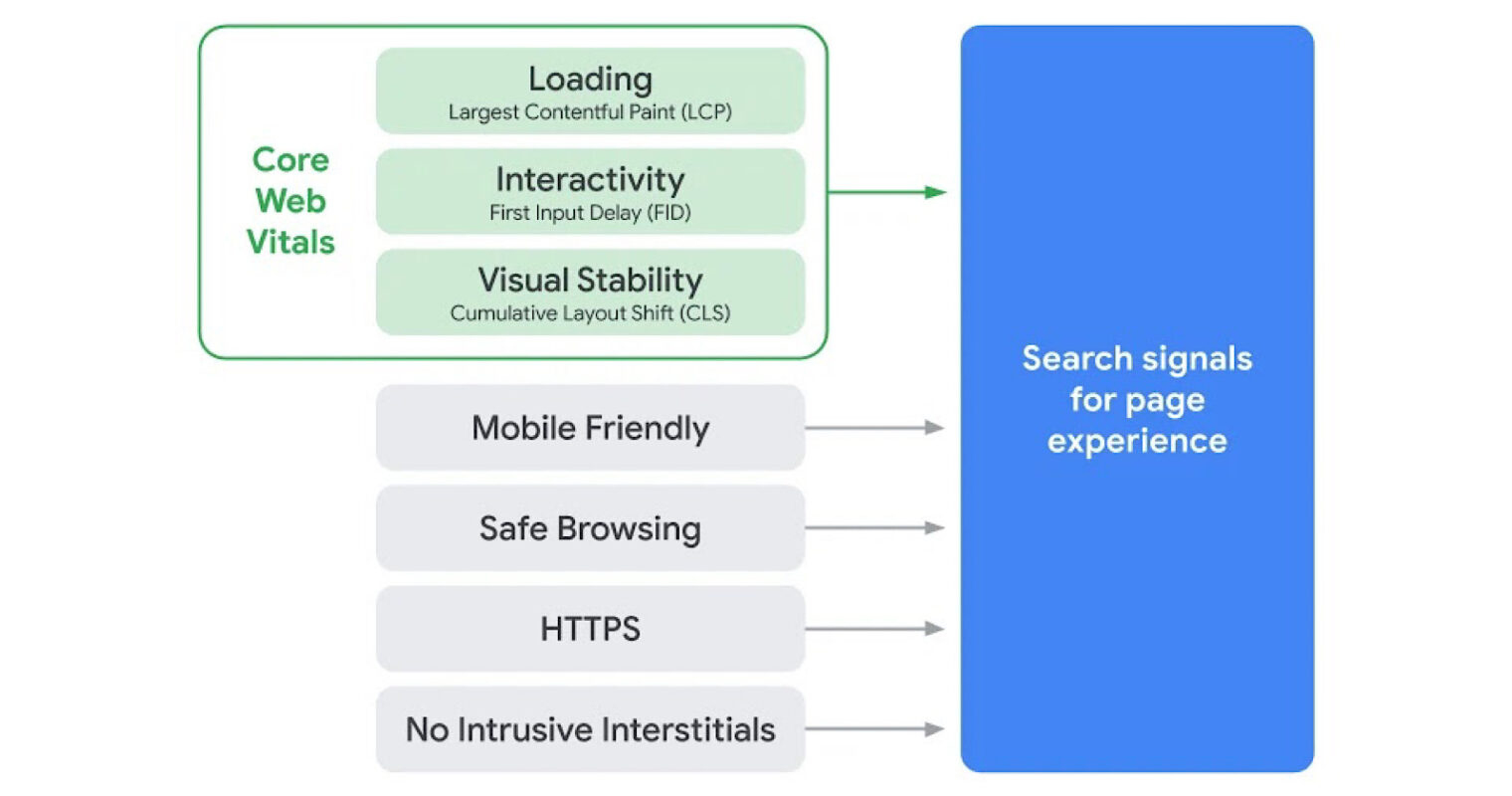
- تحسين محركات البحث: تؤثر المقاييس الثلاثة بشكل مباشر على ترتيب صفحات الويب في نتائج بحث Google. المواقع التي تتمتع بأداء قوي في هذه المقاييس تحصل على ترتيب أفضل، مما يزيد من فرص ظهورها في الصفحات الأولى.
- زيادة وقت البقاء: عندما تكون الصفحات سريعة ومتجاوبة وثابتة، يميل المستخدمون للبقاء لفترة أطول، مما يزيد من فرص التفاعل والتحويل.
- تقليل معدل الارتداد: مواقع الويب التي تعاني من أوقات تحميل بطيئة أو استجابة ضعيفة تواجه معدلات ارتداد مرتفعة؛ بمعنى آخر، يغادر الزائرون الصفحة بسرعة دون مزيد من التفاعل.
- تحسين التجربة للمستخدمين في أجهزة المحمول: مع زيادة عدد المستخدمين الذين يدفعون عبر الهواتف الذكية، فإن صياغة تجربة سلسة تضمن مستوى عالٍ من رضى المستخدمين، فإذا كانت تجربة المستخدم ضعيفة على الهواتف، سيؤدي ذلك إلى فقدان العملاء.
في الختام، فإن فهم وتحسين Core Web Vitals ليس مجرد واجب تقني، بل استثمار ضروري في تجربة المستخدم ويؤدي في النهاية إلى نجاح الأعمال. إن التعرف على هذه المقاييس وتحليلها يُعتبر خطوة رئيسية نحو تحقيق تجربة مستخدم متميزة.
أبعاد Core Web Vitals
في هذه القسم، سنستكشف الأبعاد الأساسية لمؤشرات الويب الأساسية أو Core Web Vitals، والتي تشمل أكبر طلاء محتوى (LCP)، وأول تأخير في الإدخال (FID)، وتحول التخطيط التراكمي (CLS). هذه المقاييس تعكس كيفية تجربة المستخدم على صفحة الويب وتساعد في توجيه الجهود لتحسين الأداء.
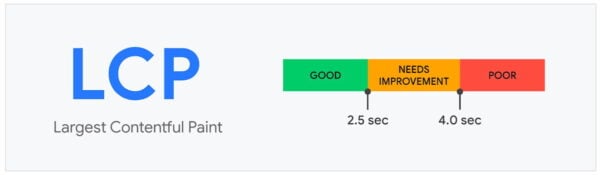
Largest Contentful Paint (LCP)
أكبر طلاء محتوى (LCP) يقيس مدى سرعة تحميل أكبر عنصر مرئي في الصفحة، مثل الصور أو النصوص الكبيرة. عوضاً عن مجرد النظر إلى وقت تحميل الصفحة بشكل عام، يوفر LCP منظوراً دقيقاً حول كيفية تقديم المحتوى للمستخدمين.أهمية LCP:
- تحسين تجربة المستخدم: تجربة مستخدم إيجابية تبدأ بعرض العناصر الأساسية بسرعة.
- تأثير على محركات البحث: الصفحات التي تحقق LCP أقل من 2.5 ثانية تحظى بمعدلات بحث إيجابية.
نصائح لتحسين LCP:
- ضغط الصور: استعمال تنسيقات أقل حجمًا مثل WebP.
- تحسين استضافة الويب: استخدام استضافة موثوقة وسريعة.
- التخفيف من تغييرات محتوى الصفحة: تأكد من عدم تأخير تحميل العناصر الهامة.
First Input Delay (FID)
أول تأخير في الإدخال (FID) يقيس الوقت المستغرق بين أول تفاعل للمستخدم (مثل النقر على زر) واستجابة الصفحة لذلك التفاعل. إنه مقياس مهم لأنه يعكس مدى سرعة التطبيق في الاستجابة لتفاعلات المستخدم.أهمية FID:
- تفاعل سلس: تجربة تفاعلية ترضي المستخدمين وتساعد في الحفاظ على زبائن جدد.
- تحسين معدلات التحويل: كلما كانت الصفحة سريعة الاستجابة، زاد احتمال قيام المستخدم بإجراء معين.
نصائح لتحسين FID:
- تقليل JavaScript غير الضروري: استخدم أدات تحسين مثل Google’s Lighthouse لتحليل الصفحات.
- تقسيم الكود: استخدام تقنية تحميل الكود الكسول فقط عند الحاجة.
Cumulative Layout Shift (CLS)
تحول التخطيط التراكمي (CLS) يقيس مدى استقرار العناصر على الصفحة. يحدث التحول عندما تتحرك العناصر أثناء تحميل الصفحة، مما يمكن أن ينتج عنه تجربة مستخدم محبطة.أهمية CLS:
- استقرار العناصر: يساعد في تجنب مواقف تسبب الارتباك للمستخدمين عند قيامهم بالتفاعل.
- تأثير على تجربة المستخدم: تجربة مستخدم جيدة تكون خالية من التحولات المفاجئة.
نصائح لتحسين CLS:
- تحديد أبعاد الوسائط: تأكد من إعطاء أبعاد ثابتة للصور والفيديوهات حتى لا تتحرك بعد تحميل الصفحة.
- استخدام الأشكال: تجنب التحميل غير المتوقع لعناصر جديدة بعد عرض الصفحة.
من خلال فهم أبعاد Core Web Vitals هذه ومعالجتها، يمكن لمطوري المواقع تحسين تجربتهم للمستخدمين بشكل كبير مما يؤدي إلى نجاح على المدى البعيد.

تأثير Core Web Vitals على تجربة المستخدم
بعد أن استكشفنا أبعاد Core Web Vitals، من المهم أن نلقي نظرة على كيفية تأثير هذه المعايير على تجربة المستخدم بشكل عام. إن فهم هذا التأثير قد يساعد أصحاب المواقع في اتخاذ خطوات فعالة لتحسين تفاعل الزوار مع مواقعهم.
كيف تؤثر على موقع الويب
تؤثر Core Web Vitals بشكل مباشر على كيفية تفاعل المستخدمين مع موقع الويب. عندما تكون هذه المقاييس مثالية، فإنها تعزز تجربة المستخدم بشكل كبير. ولكن عندما تكون أقل من المستوى المطلوب، قد يبدأ الزوار في مغادرة الموقع سريعًا. العوامل الرئيسية لتأثير Core Web Vitals على المواقع تشمل:
- أوقات التحميل: إذا تم تحميل الموقع بسرعة، فمن المرجح أن يبقى الزوار لفترة أطول. على سبيل المثال، عندما كنت أتحقق من عدة مواقع لمنتجات، كانت المواقع التي تحمل بسرعة أكبر تجذب انتباهي أكثر، مما جعلني أشتري بشكل أسهل.
- استجابة الصفحة: يُظهر FID مدى استجابة الصفحة لتفاعلات المستخدم. صفحة بسرعة استجابة تجعل الزوار يشعرون بالراحة عند التفاعل، مما يعزز من تجربة التسوق أو البحث.
- استقرار المحتوى: يعمل CLS على تقليل الارتباك عند تفاعل المستخدم مع الموقع. إذا كانت الأزرار والعناصر تتحرك أثناء التحميل، قد يخطئ الزوار في النقر على زر آخر، مما يزيد من شعور الإحباط.
أهمية تحسين Core Web Vitals لتجربة المستخدم
تحسين Core Web Vitals له تأثير مباشر على تجربة المستخدم وعلى نجاح الأعمال بشكل عام. لذا يجب على أصحاب المواقع إعطاء هذه المؤشرات الأولوية القصوى.فوائد تحسين Core Web Vitals:
- زيادة معدلات التحويل: المواقع التي تتمتع بتجربة مستخدم إيجابية تجد عادة اهتمامًا أكبر من الزوار، مما يزيد من فرص التحويل. على سبيل المثال، حقق موقع إلكتروني قمت بتطويره زيادة بنسبة 30% في عمليات الشراء بعد تحسين LCP وFID.
- تحسين تفاعل المستخدم: تجربة مستخدم سلسة تعني أن الزوار سيعودون إلى الموقع مرة أخرى. مواقع الويب التي تقاوم المشاكل التقنية وتقدم أداءً جيدًا غالبًا ما تكتسب سمعة جيدة.
- تعزيز الرؤية في نتائج محركات البحث: Google تستخدم Core Web Vitals كعامل ترتيب؛ ومع تحسين هذه المعايير، ترتفع احتمالية ظهور الموقع في المراتب العليا.
ختامًا، تحسين Core Web Vitals ليس فقط مجرد محاولة لتلبية متطلبات Google، بل يجب النظر إليه كاستثمار مهم يساعد في تقديم تجربة مستخدم متميزة، مما يؤدي إلى نتائج إيجابية على المدى الطويل.

تحسين موقع الويب باستخدام Core Web Vitals
بعد أن استعرضنا تأثير Core Web Vitals على تجربة المستخدم وأهمية تحسينها، حان الوقت للحديث عن كيفية تحسين موقع الويب وجعله يتوافق مع هذه المعايير. بدايةً، ستمكننا أدوات Google من قياس أدائه ومعرفة أين تحتاج إلى تحسين.
استخدام أدوات Google لقياس الأداء
تعد أدوات Google مصدراً مهماً لقياس أداء صفحات الويب. إليك بعض الأدوات الرئيسية التي يجب على جميع أصحاب المواقع استخدامها:
- Google Search Console: تقدم تقارير شاملة حول أداء الصفحات، وتتيح لك رؤية المشكلات المتعلقة بـ Core Web Vitals وكيفية تحسينها. هذه الأداة تُعتبر بمثابة “مركز القيادة” لتحسين الأداء.
- PageSpeed Insights: تعمل هذه الأداة على تحليل أداء الصفحة وتقدم اقتراحات حول كيفية تحسينها، بما في ذلك مقارنة النتائج مع مواقع أخرى. من خلال تجاربي السابقة، اكتشفت أن تحسين بعض العناصر باستخدام هذه الأداة أحدث فرقًا كبيرًا في سرعة التحميل.
- Lighthouse: أداة تحليل مفتوحة المصدر تكشف عن جوانب متعددة من أداء الموقع بما في ذلك Core Web Vitals. يمكنك تشغيل هذه الأداة من خلال متصفح Chrome والحصول على تقارير مفصلة.
من المهم استخدام هذه الأدوات بشكل دوري لتحديد النقاط الضعيفة في الأداء واتخاذ خطوات لتحسينها.
تقنيات لتحسين Core Web Vitals
هناك العديد من التقنيات التي يمكن استخدامها لتحسين Core Web Vitals. إليكم بعض الاستراتيجيات الفعالة:
- ضغط الصور: استخدام تقنيات ضغط الصور ذات الجودة العالية. حاول استخدام تنسيقات مثل WebP التي توفر جودة أفضل بأحجام ملفات أقل. كما يمكنك استخدام أدوات مثل TinyPNG للضغط.
- تحميل محتوى غير مهم بشكل كسول (Lazy Load): استخدم أسلوب التحميل الكسول للصور والعناصر الثقيلة حتى تنقلب العين على المحتوى. هذا يُساعد في تسريع وقت التحميل الأولي للصفحة.
- تقليل الطلبات الشبكية: احرص على تقليل عدد ملفات CSS وJavaScript التي تحتاج تحميلها. اجمع الملفات معاً وتجنب تحميل أي ملفات غير ضرورية.
- تحسين خادم الاستضافة: اختر خدمة استضافة موثوقة وسريعة. حصلت على تحسينات هائلة في سرعة التحميل بعد الانتقال إلى استضافة جديدة.
- مراقبة الأداء بشكل دوري: باستخدام الأدوات التي تم ذكرها، احرص دائماً على مراقبة الأداء وتحديد أي مشكلات تظهر بعد أي تحديثات على الموقع.
الخلاصة، تحسين Core Web Vitals يتطلب مزيجاً من الاستخدام الجيد للأدوات وتطبيق استراتيجيات فعالة. هذا لا يضمن فقط تجربة مستخدم رائعة، بل يساهم أيضاً في الحفاظ على المنافسة ورفع ترتيب موقعك في نتائج البحث.

استراتيجيات محترفة لتحسين Core Web Vitals
بعد أن استعرضنا كيفية تحسين موقع الويب باستخدام Core Web Vitals وذكرنا بعض الأدوات المفيدة، سنناقش الآن استراتيجيات محترفة يمكن أن تساعدك على تحسين هذه المقاييس بفاعلية. من بين هذه الاستراتيجيات ضغط الصور وتحسين الوسائط، وكذلك تحسين سرعة التحميل، وهما عاملان حاسمان في تجربة المستخدم.
ضغط الصور وتحسين الوسائط
تعتبر الصور من العناصر الأكثر استخدامًا على مواقع الويب، لكنها يمكن أن تؤثر بشكل كبير على سرعة التحميل إذا كانت غير مضغوطة. لذا، فإن ضغط الصور وتحسين الوسائط أمر لا بد منه. إليك بعض النصائح الفعالة:
- اختيار تنسيق الصورة المناسب: استخدم تنسيقات الصور مثل WebP أو AVIF التي تقدم جودة أفضل بحجم أصغر. في إحدى مشاريعي، قمت بالتحويل إلى WebP مما أدى إلى تقليل حجم الملفات بنسبة تصل إلى 30%.
- استعمال أدوات ضغط الصور: استخدم أدوات مثل TinyPNG أو ImageOptim لضغط الصور بسهولة دون فقدان كبير في الجودة. يمكنك القيام بذلك قبل تحميل الصور على موقعك.
- تحسين الصور للعرض المحدد: تأكد من أن الصور تتناسب مع الأبعاد المطلوبة في البداية، بدلاً من تحميل صور كبيرة ثم تقليصها.
- الاستفادة من التحميل الكسول: قم بتحميل الصور التي تظهر فقط في نافذة العرض، مما يقلل من وقت التحميل الأولي.
تحسين سرعة التحميل
سرعة التحميل هي واحدة من أهم العوامل التي تؤثر على Core Web Vitals. إليك استراتيجيات متقدمة لتحسينها:
- تقليل طلبات HTTP: حاول تقليل عدد الملفات المطلوبة لتحميل الصفحة. يمكنك دمج ملفات CSS أو JavaScript، مما يساعد على تقليل الطلبات.
- الاستفادة من تخزين المؤقت: تجهيز صفحاتك لتخزينها مؤقتًا يساعد على تسريع وقت التحميل للزوار المتكررين. يمكنك استخدام تقنيات مثل استخدام التخزين المؤقت للمتصفح.
- تطبيق CDN (شبكة توصيل المحتوى): استخدام CDN يضمن أن الزوار يحصلون على المحتوى من أقرب الخوادم إليهم، مما يعزز سرعة التحميل. جربت هذه الطريقة مع أحد المواقع، ولاحظت تحسنًا ملحوظًا في زمن الاستجابة.
- تحسين خادم الاستضافة: استخدم استضافة قوية وموثوقة. إذا كان موقعك يستضيفه خادم ضعيف، قد يؤدي ذلك إلى بطء في التحميل.
- تقليل استخدام JavaScript غير الضروري: حدد فقط JavaScript الضروري وابتعد عن تحميل مكتبات أو نصوص متعددة إذا لم تكن هناك حاجة فعلية لها.
بالتأكيد، إن تحسين Core Web Vitals يستلزم جمع استراتيجيات متعددة ومراقبة دائمة لتحقيق أفضل النتائج. بالاستفادة من ضغط الصور وتحسين السرعة بطرق احترافية، يمكنك تحسين تجربة المستخدم وتعزيز ترتيب موقعك في محركات البحث.

الخلاصة
لقد استعرضنا في هذا المقال أهمية Core Web Vitals ودورها الحاسم في تحسين تجربة المستخدم على الويب. من خلال فهم هذه المؤشرات الأساسية، يمكن لأصحاب المواقع أن يسعوا نحو تحسين أدائهم وكسب رضا مستخدميهم. الآن، دعونا نلخص النقاط الرئيسية التي تم تناولها.
تلخيص نقاط القوة
- أبعاد Core Web Vitals:
- LCP: يعد أكبر طلاء محتوى أكثر أهمية، حيث يقيس سرعة تحميل العناصر المرئية الرئيسية في الصفحة.
- FID: يعكس مدة استجابة الصفحة للتفاعل الأول للمستخدمين، وهو أمر حيوي لتعزيز التفاعل.
- CLS: يقيم استقرار التخطيط أثناء التحميل، مما يساعد على تجنب الارتباك والإحباط لدى الزوار.
- تأثير Core Web Vitals:
- تؤثر بشكل مباشر على تجربة المستخدم ورضا العملاء، مما يؤدي إلى تحسين معدلات التحويل.
- تلعب دوراً مهماً في ترتيب محركات البحث، حيث ترجح Google المواقع ذات الأداء الجيد في هذه النقاط.
- استراتيجيات التحسين:
- ضغط الصور وتحسين الوسائط: اختيار التنسيقات المناسبة وضغط الصور يساعد في تقليل وقت التحميل.
- تحسين سرعة التحميل: استراتيجيات مثل تقليل الطلبات HTTP واستخدام CDN تساعد في تحسين الأداء العام للموقع.
- استخدام أدوات قياس الأداء: تعتبر أدوات Google مثل PageSpeed Insights وGoogle Search Console من العناصر الأساسية لتقييم الأداء وتحسينه.
أفكار نهائية
في ختام المقال، من المهم أن ندرك أن تحسين Core Web Vitals هو عملية مستمرة تتطلب التقييم الدوري وتطبيق الاستراتيجيات الحديثة. من خلال الاعتماد على أدوات القياس والاستراتيجيات الاحترافية، يمكن لأصحاب المواقع تحسين أداء مواقعهم وتحقيق نتائج إيجابية على المدى الطويل.نصائح لتطبيق الأفكار بشكل فعال:
- احصل على ملاحظات المستخدمين: استخدم استطلاعات الرأي لفهم تجربة المستخدمين على موقعك وكيفية تحسينها.
- ابقَ على اطلاع بآخر التحديثات: تابع التحديثات من Google المتعلقة بـ Core Web Vitals وأي تغييرات قد تؤثر على أداء موقعك.
- حاول الاستفادة من المهارات المكتسبة: إذا كنت جديدًا في تحسين الأداء، من الجيد الحصول على ورش عمل أو دورات تدريبية لتوسيع معرفتك في هذا المجال.
دائمًا ما تكون تجربة المستخدم الجيدة هي الهدف النهائي. من خلال التركيز على Core Web Vitals والتحسين المستمر، ستكون على الطريق الصحيح لتحقيق نجاح موقعك وتعزيز عوائده.